Having a color palette doesn’t mean that your page
will look good — even color-wise. Within the same palette, some colors
go together better than others. For example, a midtone background may
not provide the contrast you need for other midtone colors, so a dark
or light color in the palette may be a better choice. Figure 1 shows
the color palette developed around a logo that will be used as the
page’s palette.

Figure 1: A logo-based color palette.
The hexadecimal integer values for the four colors
are pasted right in with the CSS3 at the top of the HTML5 page for
reference. The following script employs the colors so that they work with the logo and rest of the page.
<!DOCTYPE HTML>
<html>
<head>
<style type=”text/css”>
/* 027333,7FA646,D9B448,F2DFA7 */
body {
margin-left:1em;
background-color:#F2DFA7;
color:#027333;
font-family:Verdana, Geneva, sans-serif;
font-size:11px;
}
h1 {
font-family:Tahoma, Geneva, sans-serif;
color:#7FA646;
}
h2 {
font-family:”Lucida Sans Unicode”, “Lucida Grande”, sans-serif;
color:#7FA646;
background-color:#D9B448;
}
div
{
text-align:center;
}
a {
font-family:Arial, Helvetica, sans-serif;
text-align:center;
font-size:10px;
text-decoration:none;
background-color:#027333;
color:#F2DFA7;
}
a:hover {
color:#D9B448;
}
</style>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8”>
<title>Arranging Colors</title>
</head>
<body>
<div><nav>
<a href=”#”> Link 1 | </a>
<a href=”#”> Link 2 | </a>
<a href=”#”> Link 3 </a>
</nav> </div>
<img src=”Sandlightlogo.gif” alt=”Logo” align=”left”>
<header><h1> Welcome</h1></header>
<br><br>
<article>
<h2> We are all about...</h2>
Sandlight Productions is an international development company that specializes in HTML5/CSS3, streaming video, mobile device development, online education, ActionScript 3.0 architecture, Flash, and PHP.
</article>
<br>
<footer><div>
<nav>
<a href=”#”> Link 1 | </a>
<a href=”#”> Link 2 | </a>
<a href=”#”> Link 3 </a>
</nav>
</div></footer>
</body>
</html>
The CSS3 script uses the property a:hover to change the property when the mouse is over the link. In the <a> tag CSS3 definition, the text-decoration is set to none,
which means that the text link will not be underlined. Without the
underline, you want to do something to alert the user to the presence
of a link; you do that using the hover property. Changing the color of
the link text subtly yet effectively shows the user that the mouse is
over the link. Both the initial color and the hover color are part of
the palette. So, in setting up the page, remember that more than just
the <body> and <h> tags use the color palette.
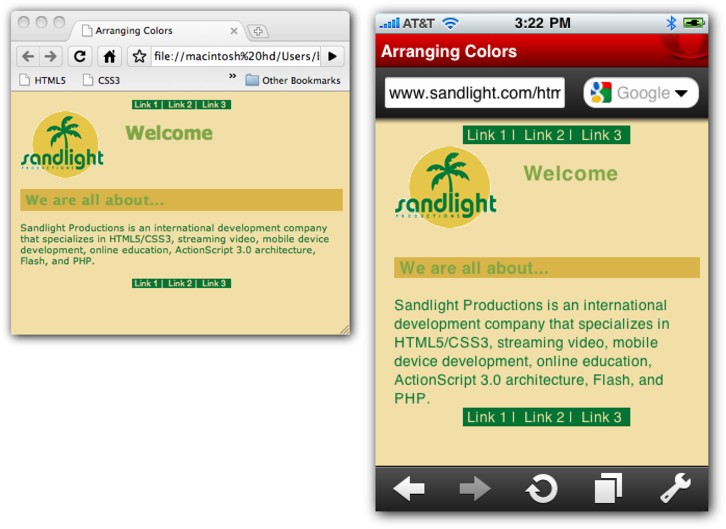
This particular design is focused on mobile devices
(see the right side of Figure 4-10), but it should work with computer
and table screen as well (see the left side of Figure 2).
Of course, your page is always going to look better
if you have a Web designer do the page design. However, even developers
can make it look better by paying attention to the color combinations.

Figure 2: A color scheme applied to a page.