One of the new features you can see on an
HTML5-compliant browser is transparency, or variable opacity. A fully
opaque object on the screen blocks whatever is beneath it, while a
fully transparent object allows anything beneath it to be fully seen —
like glass. The value used to describe the level of opacity is
expressed in an alpha property set between 0 and 1. Using either the
RGB or HSL color formatting, the alpha is the fourth parameter.
(Unfortunately, there is no hexadecimal alpha parameter in CSS3.) For
example, rgba(255,0,0, 0.5) generates red with 50 percent opacity. Likewise, hsla(120, 100%, 50%, 0.3) creates green with 30 percent opacity (or 70 percent transparency).
In Part IV of this book, I discuss ways to add depth to your page with the <canvas>
tag so that when you stack objects on top of one another, you can
better see why having some transparency in your creations is important.
For now, though, you need something that you can place beneath text
blocks that can be viewed through a transparent text block. The easiest
method is to place a background object using the background-image property. The following code snippet shows how:
body { background-image:url(imageFile.png); }
You can use any .jpg, .gif, or .png
file for a background image. For this example, three circles in the
colors red, green, and blue are used as a background and on top are <h1>
text with 50 percent opacity to show the effect that different colors
have when viewed through a transparent object. The following code uses both rgba() and hsla() formats.
<!DOCTYPE HTML>
<html>
<head>
<style type=”text/css”>
body {
background-image:url(rgbBalls.png);
}
.transRed {
color:rgba(255, 0, 0, .5);
}
.transGreen {
color:rgba(0, 255, 0, .5);
}
.transBlue {
color:hsla(240, 100%, 50%, .5);
}
.transBackground
{
background-color:hsla(120, 100%, 50%, .5);
}
</style>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8”>
<title>Transparency/Opacity</title>
</head>
<body>
<h1 class=”transRed”>Testing 123, Testing 123, Testing 123</h1>
<h1 class=”transGreen”>Testing 123, Testing 123, Testing 123</h1>
<h1 class=”transBlue”>Testing 123, Testing 123, Testing 123</h1>
<h1 class=”transBackground”>Testing 123, Testing 123, Testing 123</h1>
</body>
</html>
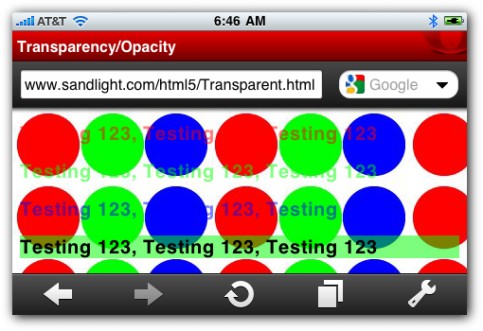
The results shown in Figure 4-6 are shown on an
iPhone and they look no different than what you’ll see on your a
computer screen.
As you can see, the transparent text and background
allow the background object to show through. When a color is
transparent, it picks up some of the underlying color; so, when you use
it, bear in mind what the combination of the underlying and overlying
colors look like together. (By the way, Figure 1 shows why you rarely
want to use background images — they have a way of cluttering the
screen and destroying any sensibility in the text.)

Figure 1: Transparent text over solid graphics.