We’ll define a mobile widget as an application entirely
developed using web technologies (HTML, CSS, JavaScript, Ajax) that is
installed on the device’s home screen or in the applications menu and that
the user can use when offline as well as online. The usage of web
technologies is invisible to the user, and the application can work just
like any other software installed on the device.
Warning:
If you are working with Android native applications and webOS
applications, the term “widget” is used for another purpose: to define
visual controls we can use on the screen.
1. Pros and Cons
Widgets are the future for most mobile applications, for a
number of reasons:
The mobile world is fragmented and will be more fragmented in
the future..
Java ME is no longer the king of portability; today, if you want
wide coverage you need to create an iPhone, an Android, a Palm Pre,
a Windows Mobile, a Symbian, a Bada, and also a Java ME application,
and you still won’t be covering all the platforms.
The Web 2.0 environment demands speed to market: we cannot
wait months before releasing our mobile application clients. Widgets
can be developed quickly.
Every vendor roadmap has a widget or similar technology
implemented or slated to be implemented in the near future.
The majority of a widget’s code can be shared between all
operating systems.
A widget can be a great addition to a mobile website, sharing
the same code as the “mobile client” version but offering different
possibilities, such as integration with the device.
Widgets can be on the users’ screens all the time, without
requiring them to open the browser and type a URL.
Carriers are also entering the widget development world with
their own platforms.
Widgets are built using well-known technologies (HTML,
JavaScript, CSS, and Ajax) for which a lot of human and technical
resources are available.
We can use any Web 2.0 API for widget development, without
waiting for mobile APIs to appear.
Porting is less painful with widgets than with native
applications.
It is easy to port mobile widgets from and to desktop widgets
(Adobe AIR, Windows Vista Gadgets and others).
We can distribute widgets freely or sell them in vendors’
stores.
They can be self-updated.
We can access platform services through new JavaScript APIs
not available in mobile web browsers.
However, not everything is golden, and we will face some problems
when using this technology:
Porting is required between platforms.
Widgets are not native applications, so the performance will
not be the best compared to other solutions.
Widgets are not suitable for all kinds of applications and
games.
Widgets are not simple websites, but complete applications
using JavaScript; best practices and good programming techniques are
mandatory.
On most platforms, we cannot create background
applications.
3D effects are not possible (or at least, not
recommended).
It is difficult or impossible today to implement CPU-intensive
processes, like image recognition, augmented reality, or voice
recognition, in mobile widgets.
Have I said yet that there are too many platforms? Certainly
more than we want!
2. Architecture
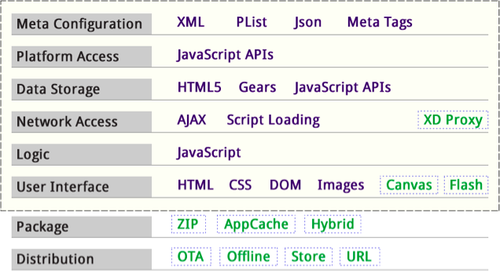
We can define the architecture of a mobile widget
application as described in Figure 1.

2.1. Meta configuration
Every platform has some kind of meta configuration file where we
generally define the name of the application, the icon to be used for
the applications menu, the main HTML or JavaScript file to load when
the widget is launched, and other metainformation.
There are widget/webapp platforms using all of the following for
meta configuration:
2.2. Platform access
Platform access refers to the ability to connect to platform
services using JavaScript APIs. Depending on the device platform, our
code may be able to access any of the following:
Messaging
Calendar and events
Filesystem
Camera
Geolocation
Home screen
Battery and signal level
Accelerometer
Installed applications
2.3. Data storage
Widgets are not simple mobile websites; they are applications.
And like all applications, they need to store information—databases,
configurations, login data, statistics, or whatever else—in some sort
of persistent store.
We have several data-storage options, including:
2.4. Network access
To access the Internet we can use standard Ajax requests, just
like any JavaScript code, or any other similar solution, like JSONP
requests. Most widget platforms accept cross-platform Ajax requests
(to any web server, regardless of the origin of the widget code). For
some platforms, we may need a proxy for third-party servers.
2.5. Logic
The entire model, the controller, and the UI logic will be
JavaScript code, and using best practices and high-performance
object-oriented code will be mandatory. If you want to learn about
JavaScript internals, hacks, and how you can write better code, I
strongly suggest that you read the excellent book JavaScript: The Good
Parts (O’Reilly), written by Douglas Crockford (http://crockford.com), a JavaScript architect at
Yahoo!.
The first fear about this is, if the source code is plain
JavaScript, can’t other people look at and even steal our code? The
answer is yes, but it shouldn’t be a problem. Every Ajax website today
(Gmail, Facebook, Hotmail) is JavaScript code that anyone can look at.
Nothing stops us from using typical obfuscating techniques for our
JavaScript code before we package it up, so it will be the same as
unpacking a Java ME JAR file or an iPhone native application and
trying to decompile the classes. Widgets are no less secure than
native applications.
2.6. User interface
The user interface will be defined using all the technologies
we’ve already talked about in this book: XHTML, CSS, images, canvas, SVG, and even Flash on supported
devices. Some mobile widget platforms will offer us some kind of UI
library to create native-like controls from JavaScript.
Some platforms also allow us to define native menus to be used,
just like in any other installed application.
2.7. Package
Every platform offers some kind of package system where we will
include all the static assets for our widgets: HTML, JavaScript, CSS,
images, text files, configuration files, and any other required
resources. Most packages are just ZIP files with a different extension
and MIME type. Some platforms can embed a mobile web application
inside a native application, and some others will use the HTML 5
offline behavior (the manifest file) to define a virtual
package.
2.8. Distribution
Finally, when we have our package ready to distribute, we can
deliver it to users. Options include Over-the-Air (OTA) delivery (with
the appropriate MIME type applied), providing a URL from which the
user can access the application for downloading, or distributing it in
stores.