2. Google Gears
Google Gears is a browser plug-in
preinstalled on some devices and optionally available on others. It is
just a stopgap and will become obsolete as soon as HTML 5 becomes a
standard. In the mobile world, we can find Google Gears in the Android
browser from version 1.5 of the OS, in Opera Mobile from version 9.5, in
Windows Mobile as an optional download for Internet Explorer, and in
BlackBerry devices since version 5.0 of the OS.
2.1. Getting the position
Gears includes a Geolocation API that is similar to the W3C’s.
To use the Gears API, first we need to load it into JavaScript using
the script tag:
<script type="text/javascript" src="gears_init.js"></script>
We can then query the location using the getCurrentPosition method of a previously
created geolocation object. This
method receives a handler for success, a handler for failure, and a
third optional parameter :
var geolocation = google.gears.factory.create('beta.geolocation');
geolocation.getCurrentPosition(userLocated, locationError);
The first callback receives one parameter as the position object with latitude and longitude properties. The error callback
receives an error code:
function userLocated(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
var altitude = position.coords.altitude;
var timeOfLocation = position.timestamp;
}
function locationError(error) {
alert(error.message);
}
Once the location has been obtained, we can access it again
using the lastPosition object (it
will be null if the location has
not previously been queried):
var lastPosition = geolocation.lastPosition;
2.2. Obtaining permission
As with the W3C Geolocation API, the user has to give permission
to a website to use this feature. However, Gears offers us a way to
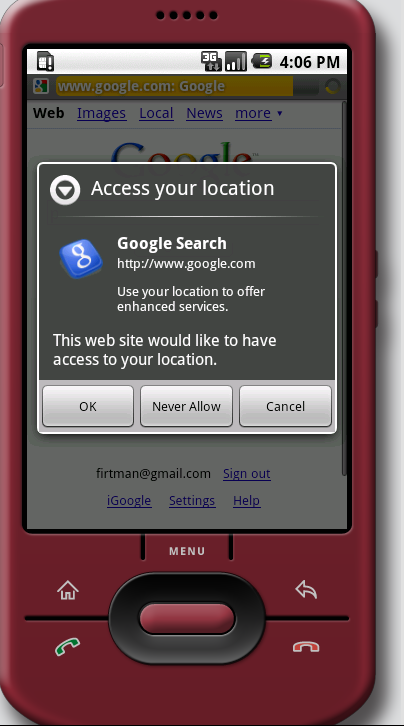
query the user at any time, as shown in Figure 2, using the
geolocation object created using
the google.gears.factory method.
This object has a hasPermission
property that we can query to see whether the user has already granted
us permission.

To get permission we can use the getPermission method, which receives three
optional parameters: the siteName,
an imageURL, and an extraMessage used to give the user
information in the pop-up window. This method returns true if the user has granted access and
false if not:
hasPermission = Geolocation.getPermission("Geolocation.com", "images/logo.gif",
"Give us permission to filter your results based on your location");
2.3. Customizing location preferences
As with the W3C API, we can define an optional third parameter
that can receive an object with the attributes shown in Table 4.
Table 4. Google Gears optional attributes for geolocation
| Property | Type | Default
value |
|---|
| enableHighAccuracy | Boolean | false |
| timeout | Int (in
milliseconds) | Infinity |
| maximumAge | Int (in
milliseconds) | 0 |
| gearsRequestAddress | Boolean | false |
| gearsAddressLanguage | String | Default
language |
| gearsLocationProviderUrls | String[] | null |
As you can see, Gears supports the same properties as the W3C
API, and three other attributes prepared for reverse geocoding. If
gearsRequestAddress is defined as
true, Gears will try to add address
information to the position by performing a reverse geocoding,
converting the latitude and longitude into address information
(street, city, country). The gearsAddressLanguage
property defines an RFC 3066 string language code, like "en-GB" for British English or "es-MX" for Mexican Spanish, to use for the
address information. By default Gears uses Google as the provider for
the reverse geocoding service, but we can provide our own provider
URLs using the gearsLocationProviderUrls array.
Note:
The BlackBerry browser has supported the Gears Geolocation API
for high-accuracy requests since OS 5.0. Alternatively, we can use
the proprietary blackberry.location object, which is
faster and less battery-intensive but provides less accuracy and
information than Gears. We’ll look at the BlackBerry Location API
shortly.
2.4. Reading the address
If we turn on reverse geocoding, the position object received in
the handler will have a gearsAddress attribute with the following
string properties:
street
streetNumber
premises
city
region
country
countryCode
postalCode
This sample gives the street information to the user:
function userLocated(position) {
if (position.gearsAddress!=null) {
var address = position.gearsAddress;
alert("You are located at " + address.streetNumber +
" " + address.street + " " + address.city);
} else {
alert("Your address couldn't be determined");
}
}
2.5. Handling errors
Gears only supports the following W3C error codes in the error
handler parameter:
Remember that we can find out whether the user has granted
permission by querying the hasPermission property of the geolocation object.
2.6. Tracking the location
We can also track the user’s location over time using the same
technique as the W3C API. The only difference is that the watchPosition method has an optional third
parameter allowing us to select optional preferences, just like the
third parameter for the getCurrentLocation method.