One of the most important features of a
good navigation system is consistency. The user has to be able to know
where to find the navigation system no matter where she is in the site.
If one page has the navigation at the top and the next page does not,
in the same site, users may not know where they are relative to where
they started or where they’re going. One of the most misquoted pieces
of wisdom about consistency can be found in Ralph Waldo Emerson’s
essay, “Self-Reliance.” By quoting only a part of Emerson’s thought,
many people are misled to believe that consistency is wicked. That
famous misquote is “. . . consistency is the hobgoblin of little minds.
. . .” What Emerson fully wrote is, “A foolish consistency is the
hobgoblin of little minds, adored by little statesmen and philosophers
and divines. With consistency a great soul has simply nothing to do.”
The reason that the quote is important is that Emerson never said that
consistency is a bad thing. Foolish consistency is the problem — not
consistency. When it comes to navigation consistency is essential, and
by all means avoid foolish consistency. In other words, don’t put a bad
navigation system together and then repeat it because it’s consistent.
As far as a great soul having nothing to do, that may be a good thing.
With consistency, you don’t have to reinvent the navigation system with
every new page. A great soul would have different consistencies for
different audiences and types of sites; but within the site, the
consistency is constant.
In her work on grouping elements, Jennifer Tidwell
talks about using color-coded sections to assist users in keeping track
of where they are. Using colors, you can add clarity to global
navigation. The three global categories that have been selected for
navigation — animal, vegetable, and mineral — can be a good example of
multiple-consistency (each menu is consistent with the other menus).
For the animal category, you might use brown tones; for the vegetable
category, green tones; and for the mineral category, nickel tones.
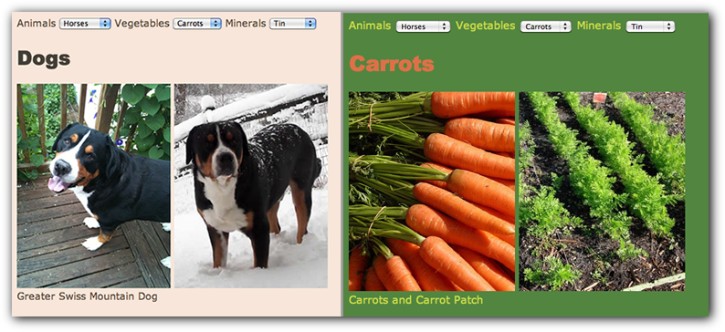
Figure 1 shows an example where the global navigation is in place and
the different pages have a color scheme that differentiates them from
one another and at the same time places each in the appropriate
grouping.

Figure 1: Global navigation and color grouping.
In Figure 8-5 note that the global navigation
incorporates the color palette of the respective categories. It would
be foolish consistency to insist that the color schemes be the same.
However, the global navigation is consistent and each page is
consistent with the other pages in the same category.
Vertical and horizontal navigation
Besides using the horizontal plane along the top
and bottom of a page for navigation, interface designers often reserve
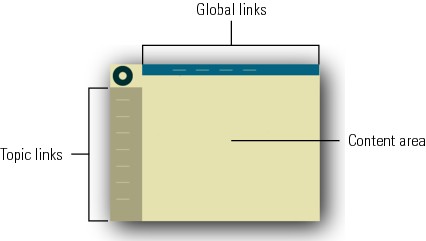
part of the side of a Web page for navigation. Figure 2 shows the
general design for this approach.

Figure 2: Vertical and horizontal navigation.
When using horizontal and vertical link planes, the
user can see all the global links and the links for the current topic
simultaneously. More of the viewing area is taken up by the navigation
system, but with the larger monitors becoming standard on computers,
this isn’t that much of a problem. With electronic tablets like the
iPad that have smaller screens, it cuts into the usable viewing area,
but not a great deal. However, on mobile phones, especially when viewed
vertically, the content space is severely reduced.
To create an area for a vertical link area with
HTML5, you just need to set up a two-column page below the area
generally reserved for the logo and global navigation bar.
Applying CSS3 pseudo-classes
When dealing with more complex navigation systems,
you may want to consider CSS3 pseudo-classes. These are class
definitions added to an element. For navigation, the following four
pseudo-classes are important because they’re associated with the <a> tag:
• link
• visited
• hover
• active
Each has the same formatting as other elements, but
they’re declared with the element name separated by a colon. For
example, the following code snippet shows how the hover pseudo-class is styled:
a:hover
{
color:#A69055;
}
When that code is added to a style sheet, whenever the mouse hovers over the link (<a> tag), it will change the color to the hover definition. Of course the colors defined for the <a> tag have to be different from the hover,
but you can add subtle or blatant signals to the user that the text is
a link. Likewise, you can change other features using the
pseudo-classes. The following examples will give you an idea:
<!DOCTYPE HTML>
<html>
<head>
<style type=”text/css”>
a {
font-family:Verdana, Geneva, sans-serif;
font-size:11px;
}
a:link {
color:#cc0000;
text-decoration:none;
}
a:hover {
font-size:14px;
}
a:visited {
color:#00cc00;
text-decoration:none;
}
a:active {
background-color:#ffff00;
}
</style>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8”>
<title>Pseudo Classes in Links</title>
</head>
<body>
<a href=”#”>Click here</a>
</body>
</html>
When using pseudo-classes for navigation,
you want to keep the user in mind. Adding strange effects with
pseudo-classes can be fun, but you need to ask whether the effects will
assist or confuse users. If you can add an effect that users associate
with making choices, then that effect is likely to be helpful. For
example, making the font larger when the mouse is over it was an idea
taken from the Macintosh dock where icons enlarge when the mouse passes
over them. However, you might want to ask whether turning the link
another color and changing the text decoration is a good idea for a
visited class. Does it really help the user? Also, try it on different
browsers and see if the results are consistent. Remember that just
because you can change a link’s appearance doesn’t mean you have to.