Transitions extend UIView animation blocks to add even more visual flair. Two transitions—UIViewAnimationTransitionFlipFromLeft and UIViewAnimationTransitionFlipFromRight—do just what their names suggest. You can flip views left or flip views right like the Weather and Stocks applications do. Recipe 1 demonstrates how to do this.
First, you add the transition as a block parameter. Use setAnimationTransition: to assign the transition to the enclosing UIView animation block. Second, rearrange the view order while inside the block. This is best done with exchangeSubviewAtIndex:withSubviewAtIndex:. Recipe 1 creates a simple flip view using these techniques.
What
this code does not show you is how to set up your views. UIKit’s flip
transition more or less expects a black background to work with. And
the transition needs to be performed on a parent view while exchanging
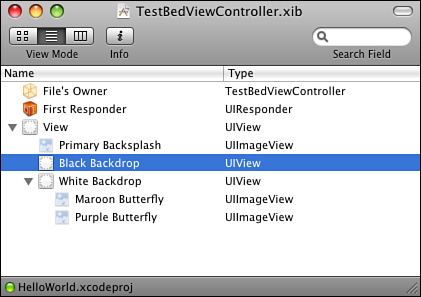
that parent’s two subviews. Figure 1 reveals the view structure used with this recipe.

Here,
you see a black and white backdrop, both using the same frame. The
white backdrop contains the two child views, again using identical
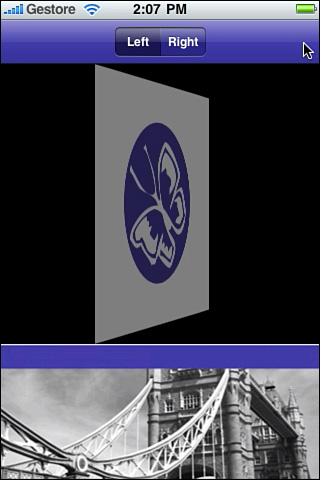
frames. When the flip occurs, the white backdrop “turns around,” as
shown in Figure 2, to reveal the second child view.

Do not confuse the UIView animation blocks with the Core Animation CATransition class. Unfortunately, you cannot assign a CATransition to your UIView animation. To use a CATransition, you must apply it to a UIView’s layer, which is discussed next.
Recipe 1. Using Transitions with UIView Animation Blocks
@interface FlipView : UIImageView
@end
@implementation FlipView
- (void) touchesEnded:(NSSet*)touches withEvent:(UIEvent*)event
{
// Start Animation Block
CGContextRef context = UIGraphicsGetCurrentContext();
[UIView beginAnimations:nil context:context];
[UIView setAnimationTransition:
UIViewAnimationTransitionFlipFromLeft
forView:[self superview] cache:YES];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView setAnimationDuration:1.0];
// Animations
[[self superview] exchangeSubviewAtIndex:0 withSubviewAtIndex:1];
// Commit Animation Block
[UIView commitAnimations];
}
@end