Grouping without fracturing
One of the grouping elements that you probably
shouldn’t use for more than grouping the head from the rest of the page
(if even that) is the <hr> tag. The hr
element (horizontal rule) is simply a line, but it should be used
judiciously and sparsely. Take for example, the following excerpt from
the poem “Kubla Khan” by Samuel Taylor Coleridge:
In Xanadu did Kubla Khan
A stately pleasure-dome decree:
Where Alph, the sacred river, ran
Through caverns measureless to man
Down to a sunless sea.
So twice five miles of fertile ground
With walls and towers were girdled round;
And there were gardens bright with sinuous rills,
Where blossomed many an incense-bearing tree;
And here were forests ancient as the hills,
Enfolding sunny spots of greenery.
But oh! that deep romantic chasm which slanted
Down the green hill athwart a cedarn cover!
A savage place! as holy and enchanted
As e’er beneath a waning moon was haunted
By woman wailing for her demon-lover!
The three stanzas are divided by a simple double space, as is the title.
<!DOCTYPE HTML>
<html>
<head>
<style type=”text/css”>
/*A1A680,D9D7BA,D90404,8C0303,590202 */
body {
background-color:#A1A680;
color:#590202;
font-family:”Palatino Linotype”, “Book Antiqua”, Palatino, serif;
font-size:8px;
}
h4 {
background-color:#D9D7BA;
color:#8C0303;
font-family:Tahoma, Geneva, sans-serif;
}
</style>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8”>
<title>Too many HRs</title>
</head>
<body>
<header>
<h4> Kubla Khan</h4>
</header>
<article>
<hr>
In Xanadu did Kubla Khan<br>
A stately pleasure-dome decree:<br>
Where Alph, the sacred river, ran<br>
Through caverns measureless to man<br>
Down to a sunless sea.<br>
<hr>
So twice five miles of fertile ground<br>
With walls and towers were girdled round;<br>
And there were gardens bright with sinuous rills,<br>
Where blossomed many an incense-bearing tree;<br>
And here were forests ancient as the hills,<br>
Enfolding sunny spots of greenery.<br>
<hr>
But oh! that deep romantic chasm which slanted<br>
Down the green hill athwart a cedarn cover!<br>
A savage place! as holy and enchanted<br>
As e’er beneath a waning moon was haunted<br>
By woman wailing for her demon-lover! </article>
</body>
</html>
As you can see, the <hr> tags are all within the article element, while the title is part of the header
element. However, in Figure 3, the page is shown in a mobile device,
and the horizontal rules do nothing to clarify and everything to
fragment.
Where your page has a major division, a
horizontal rule may be appropriate. However, even then you should add
CSS3 to lighten the hr element so that it’s subtle — even
adding transparency will help. Good designers know how to use
horizontal rules sparingly and subtly, but non-designers can easily
make a mess of their Web pages with overuse of <hr> tags.
Figures and captions
One of the more frustrating elements in HTML5 is the use of <figure> and <figcaption> together. By placing a figcaption element inside of a figure element container, you might assume that they form a single object for layout and design. The figcaption element is considered a child of the figure when the figcaption is nested inside of a figure
element. However, that doesn’t mean that they’ll appear on the page
together. In fact, aligning a figure with its caption can be tricky.

Figure 3: Horizontal rules can fragment meaning.
In more sophisticated CSS3 formatting, the figure
and its caption can be treated as an object with a parent-child
relationship. Just because figure and figcaption
are part of HTML5’s grouping elements that doesn’t mean they’re
formatted on the page together; instead, it means that they can be
referenced as a single flow in the main content of the page.
<!DOCTYPE HTML>
<html>
<head>
<style type=”text/css”>
/* 732D3F,A66879,D9C3B0,260101,F2F2F2 */
body {
background-color:#D9C3B0;
color:#732D3F;
font-family:Verdana, Geneva, sans-serif;
font-size:11px;
}
aside {
margin-left:260px;
}
h1 {
font-family:”Trebuchet MS”, Arial, Helvetica, sans-serif;
background-color:#F2F2F2;
color:#A66879;
text-align:center;
}
figcaption {
color:#A66879;
background-color:#F2F2F2;
}
img {
margin:5px;
}
</style>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8”>
<title>Figure and Caption Grouping</title>
</head>
<body>
<header>
<h1>Memories of Baja</h1>
</header>
<article>
<figure> <img src=”PuntaBufeo250.png” alt=”Punta Bufeo”><br>
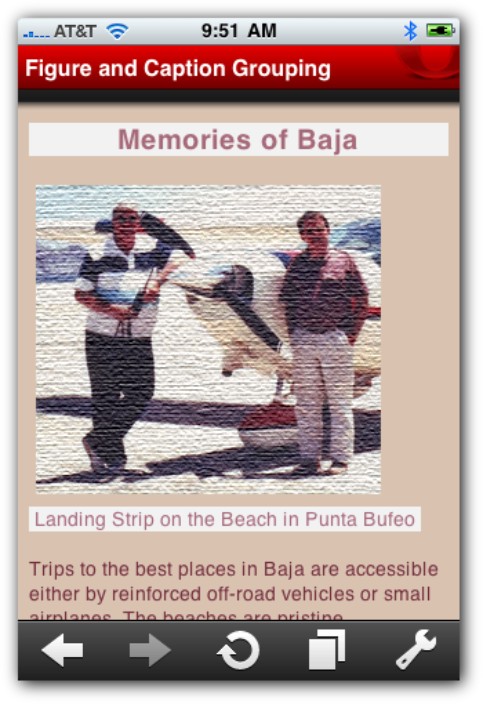
<figcaption> Landing Strip on the Beach in Punta Bufeo </figcaption>
</figure>
<section>
<p>Trips to the best places in Baja are accessible either by reinforced off-road vehicles or small airplanes. The beaches are pristine, uncrowded, and uncluttered. Fishing is most rewarding when the fish are cooked up in fish tacos—a delicacy not to be missed. The <i>Sea of Cortez</i> (known also as the <i>Gulf of Baja</i> and <i>Vermillion Sea</i>) is a bright and clear blue. Of course the beaches are uncrowded and free of debris left by others.</p>
</section>
</article>
</body>
</html>
You can begin to think about elements and their descendants. In this case, the figcaption element is a descendant of the figure element. Figure 5-9 shows the caption under the picture, both within the <figure> container.
As you can see clearly in Figure 4, the <figcaption> is differently styled, even though it’s a descendant of the <figure> container. However, you can’t assume that a figcaption element will be correctly positioned as in Figure 5-9 just because it’s a child of the figure element that it captions.

Figure 4: Figure and figcaption used with a graphic.