he code above the <body>
tag adds no content to the Web page, but it influences how the page
appears and informs the browser that it’s a Web page and what kind of
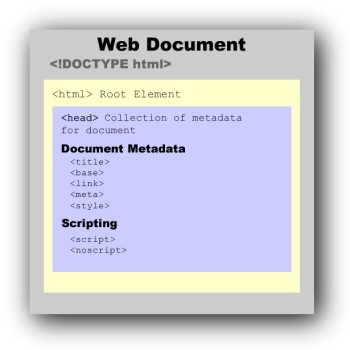
Web page it is. Figure 1 shows the general organization of the first
part of the Web page.

Figure 1: Organizing the top of a Web page.
The <html> tag is the root element, and within that element, you can include a language attribute. Then within the <head> container are metadata elements.
Other than the CSS3 scripts, the examples so far have not put a lot of tags into the head of the HTML5 document. The <meta> tag has many uses, but so far, we’ve used it only to specify the character set.
Setting your home base
Within the typical Web site, you’re likely to have
several different pages to which your page will link. In fact, the
typical Web site is arranged as a navigation system that links
different pages. If you set a <base> tag in the head
of your page with a link to a URL, you can reference other pages
relative to the base page.
<!DOCTYPE HTML>
<html><head>
<base href=”http://www.sandlight.com/html5/smashing/ “>
<style type=”text/css”>
body {
background-color:#FCC;
}
</style>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8”>
<title>Home Base</title></head>
<body>
<h1>This Is the Home Base</h1>
<a href=”FirstBase.html”>First Base</a>
</body></html>
<!DOCTYPE HTML>
<html><head>
<base href=”http://www.sandlight.com/html5/smashing/ “>
<style type=”text/css”>
body {
background-color:#FC0;
}
</style>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8”>
<title>First Base</title>
</head>
<body>
<h1>This Is First Base</h1>
<a href=”Base.html”>Home Base</a>
</body>
</html>
What is happening here? The <base> tag is telling your browser how to resolve any references to other documents in your HTML — such as the <a href=”Base.html”> anchor tag. Your browser will know to look for the Base.html document in the location specified in the <base> tag; namely, http://www.sandlight.com/html5/smashing/.
Adding character to your site with metadata
To this point, we’ve used the <meta> tag to establish that your site uses the UTF-8 character set, but the meta
element can do much more. Think of the meta element as the one that
performs multitasks. One of the most important attributes of the meta element is the name and contents pair. With the name attribute set to keywords, you can specify the contents on
your site. In this way, the search engines can find your site when
people are trying to find your products or services — or just the
topics you’d like to include on your Web pages. For example, suppose
your site has links to blogs and other sites on topics about dog
kennels. Your meta tag would look something like this:
<meta name=”keywords” content=”kennels, dog fences, pet containment”>
Each of the content values must be separated by a
comma. These tokens can be directly related to your content or what
someone might look for. Content meta tags are easy to set and you can
help users find their way to your site.
One other <meta> tag attribute that’s very cool is http-equiv set in the Refresh
state. Using this attribute, you can automatically refresh a page or
even change HTML pages. For example, you could have part of your site
have an automatic slide show to display photos of a party or friends in
a club. The tag format for using the Refresh state is:
<meta http-equiv=”Refresh” content=”[secs]”>
For example, the following tag refreshes (reloads) the page every 30 seconds:
<meta http-equiv=”Refresh” content=”30”>
Not only can you reload the same page, but you can
reload different pages. If you want to load a sequence of pages, you
can set the initial meta tag set as follows, to set the page assigned
as a URL value after 1⁄2 second:
<meta http-equiv=”Refresh” content=”.5; URL=pg2.html”>
Notice how the content value of both the number of
seconds and the URL are in the same set of quotation marks. The
following HTML5 code launches a series of pages that keep refreshing
until a home page is loaded:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8”>
<meta http-equiv=”Refresh” content=”.5; URL=pg2.html”>
<title>Image 1</title>
</head>
<body>
<img src=”one.png” alt=”one”>
</body>
</html>
After the initial page, you would have the following sequence — only one per page:
• Page 2: <meta http-equiv=”Refresh” content=”.5; URL=pg3.html”>
• Page 3: <meta http-equiv=”Refresh” content=”.5; URL=pg4.html”>
• Page 4: <meta http-equiv=”Refresh” content=”.5; URL=pg5.html”>
• Page 5: <meta http-equiv=”Refresh” content=”.5; URL=homeNow.html”>
The home page, homeNow.html, would have no Refresh state in the <meta> tag. In fact, other than the meta element with the Content-Type, it would have no other meta tag. (This thing would go on forever if you looped the home page back to the first page!)
Knowing when you need a script
The more you use HTML5, the more you need a script
to get the most out of your Web pages. The most common scripting
language used with HTML5 is JavaScript. Your browser has an interpreter
for JavaScript just as it does for HTML5. Fortunately, JavaScript is
easy to learn and can work in small snippets — even non-developers can
do it.
To include JavaScript, all you need to do is to add a little script to the head of your page. Here’s the tag format:
<script type=”text/javascript”>
The JavaScript program goes into the remainder of the <script> container.
<!DOCTYPE HTML>
<html>
<head>
<script type=”text/javascript”>
alert(“I can do JavaScript!”);
</script>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8”>
<title>A Taste of JavaScript</title>
</head>
<body>
A regular Web page....
</body>
</html>
When you test that little program, you’ll see an alert box pop up (shown in Figure 2).

Figure 2: A JavaScript alert window.
As a side note, you’ll see that the JavaScript
alert window is loaded before your Web page loads. That’s because
everything in the head container loads first. If you have a more
elaborate JavaScript program that will be used in your HTML5 page,
you’ll want to test it on different browsers and also put it in an
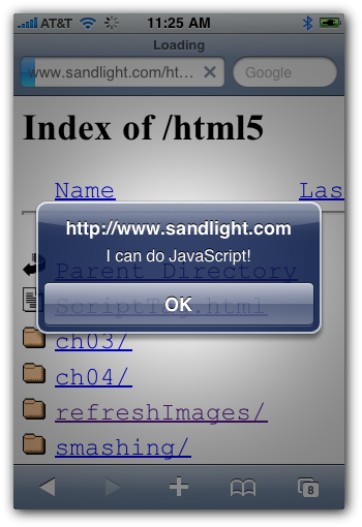
external JavaScript file. Figure 3 shows the same alert window in
Safari on an iPhone; you can clearly see that the Web page associated
with the HTML5 code has not loaded.
As soon as the user clicks OK, the Web page loads.
In the meantime, you can see the files from the directory in the
background on your mobile device. Additionally, notice that the alert
window shows the domain where the JavaScript resides. Some browsers,
such as Google’s Chrome, first check to see if the user wants to accept
the JavaScript from the named site before it shows the actual alert (a
double alert!).

Figure 3: Alert window loading before Web page.
As with style sheets, JavaScript programs can be loaded from external files. However, instead of using the link element, the JavaScript files are loaded using the script element, as the following example shows:
<script type=”text/javascript” src=”smashingJS.js”></script>
The JavaScript file is saved using the .js extension, just as CSS3 files are saved using the .css extension.