Once you have a general organizational plan, you
want to arrange your content within the different sections. In Figure
5-4, you saw that several of the section elements contained grouping
elements, such as the <p> tags. Grouping elements
are a preferred place for adding your CSS3 styles; section elements are
not. In this section, you’ll find the major elements to help you
organize your materials.
Paragraphs, divisions, and lists
The <p> and <div>
tags used to be the workhorses of HTML pages for both grouping and
styling. Both are still important, but you must remember that their job
is no longer one of sectioning material on your page. Instead, think of
both of these tags as grouping parts of a section. For example, the
following code snippet shows the old way of using these two tags:
<div>
<h1>All About Important Stuff</h1>
<p>
<h2>Finding True Love</h2>
</p>
<p>
<h2>Choosing the Right Career</h2>
</p>
<p>
<h2>Getting a Parking Place</h2>
</p>
</div>
That code works perfectly well in HTML5, but it’s
better organized using the most specific element for the job. A better
code would look like the following:
<header>
<h1>All About Important Stuff</h1>
</header>
<section>
<h2>Finding True Love</h2>
<h2>Choosing the Right Career</h2>
<h2>Getting a Parking Place</h2>
</section>
On your Web page, they look the same, but with HTML5 you’ll find your pages more sensible using the new section elements.
So the question is, “Where can the p and div
elements be used?” Actually, you don’t want to rely on either very
much. However, when you want to add a style element or some other
attribute in the middle of an <article> or <section>, they can be handy.
<!DOCTYPE HTML>
<html>
<head>
<style type=”text/css”>
body {
font-family:”Comic Sans MS”, cursive;
color:#0C6;
background-color:#FFC;
}
.girls {
background-color:pink;
}
.boys {
background-color:powderblue;
}
</style>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8”>
<title>Baby Names</title>
</head>
<body>
<article>
<header>
<h1>Baby Names</h1>
</header>
<section>
<div class=”girls”>
<h2> Girls</h2>
<ul>
<li>Olivia</li>
<li>Tess</li>
<li>Emily</li>
</ul>
</div>
</section>
<section>
<div class=”boys”>
<h2> Boys</h2>
<ul>
<li>Jacob</li>
<li>Ricky</li>
<li>John</li>
</ul>
</div>
</section>
</body>
</html>
Figure 1 shows the output, but the important point is that the <div> tag was employed only to provide the background colors for two different <section> elements.

Figure 1: Using the <div> tag for styling.
As you can see in the listing, the div element allowed two different background styles in the section containers without having to add classes to the <section> tag. Overall, though, keep in mind that both <p> and <div>
are more generalized elements, and at all times, you should use
elements that are the most descriptive of your object on the Web page.
Besides grouping and styling using the <div> tag, lists also serve to outline data. HTML5 still uses the <ul> tags to group baby names for boys and girls. However, a subtle yet important difference is built into ordered (<ol>) and unordered lists (<ul>).
The use of unordered or ordered lists depends on
the context. For example, in the 2010 Fédération Internationale de
Football Association (FIFA) World Cup in South Africa, four of the
teams competing for the championship were Germany, Netherlands, Spain,
and Uruguay. If you were listing them at the beginning of the
competition, you might use an unordered list. At the end of the
competition, you may want to use an ordered list to show the final
results.
<!DOCTYPE HTML>
<html>
<head>
<style type=”text/css”>
/*20268C,0C080C,2F8C2B,F27507,F20505 */
body {
background-color:#2F8C2B;
color:#0C080C;
font-family:Verdana, Geneva, sans-serif;
}
h2 {
background-color:#F27507;
color:#20268C;
font-family:”Comic Sans MS”, cursive;
}
h3 {
font-family:”Comic Sans MS”, cursive;
}
ol {
background-color:#F27507;
}
ul {
background-color:#F20505;
}
</style>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8”>
<title>Ordered and Unordered</title>
</head>
<body>
<h2> World Cup 2010</h2>
<h3>Beginning</h3>
<ul>
<li>Spain</li>
<li>Netherlands</li>
<li>Germany</li>
<li>Uruguay</li>
</ul>
<h3>End</h3>
<ol>
<li>Spain</li>
<li>Netherlands</li>
<li>Germany</li>
<li>Uruguay</li>
</ol>
</body>
</html>
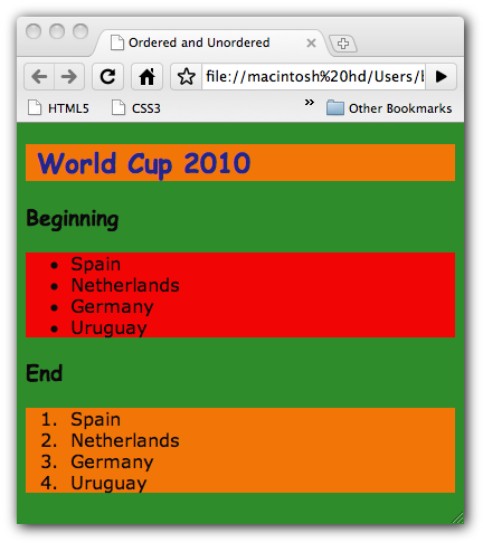
As you can see in Figure 2, the meaning of the
group at the beginning of the World Cup has no hierarchy — the list is
just four teams at the World Cup. However, at the end, the order means
everything, so the ordered list element is more appropriate.

Figure 2: Ordered and unordered lists convey different meanings.
You may also note that the two different
kinds of lists have different background colors added with CSS3. So
when using grouping elements, you might also want to further group the
content using color, as shown in both Figures 1 and 2.