2. Working with Page Layouts
Master pages are an essential component of a good
Web site as they control the consistency associated with look and feel.
However, content presentation across an entire Web site might need to
be different given that a home page is presented differently than a
news page or a product detail page. That’s where page layouts come in.
Page layouts are page templates that define how a page should look, the
fields that are available, and exactly which collections should be
present on the page (such as lists and libraries). In
the construction of a Web site, you would develop a collection of page
layouts for the various ways you want to present content. In SharePoint
Web sites, you will want to turn on the publishing features for your
Web site. This will enable the use of publishing page layouts. The use
of these page layouts allows content submitters to work directly in
their browsers for content management and submit changes for approval
when done. The customization of page layouts, like master pages, is
done exclusively in SharePoint Designer.
Do you need custom page pages and custom page
layouts? The answer is probably yes. Think of the master page as the
wrapper around all your Web site pages. This wrapper enforces a
consistent look and feel as it relates to content or graphics that are
shared across all these pages (for example, header, footer, navigation,
and so on). The page layout controls how content is presented that is
unique to the page or at least the type of page. As mentioned, you
might have one page layout for your home page, another that is used on
your various product pages (that may show different content but should
show it in a similar way to other product pages), another that is used
when only simple HTML is needed, and another when you are pulling data
from SharePoint lists.
Creating a Custom Page Layout
Creating a custom page layout in SharePoint 2010 is
very similar to how it was done in SharePoint 2007. It involves the use
of Content Types and custom Columns. The first step is to create a
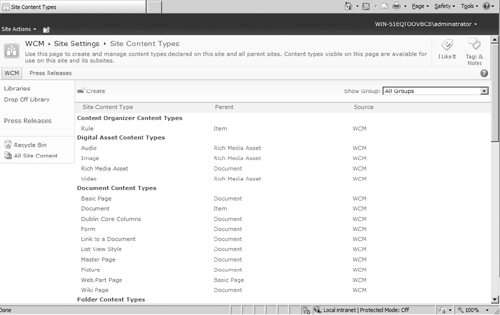
custom site Content Type. You do this under Site Settings → Site
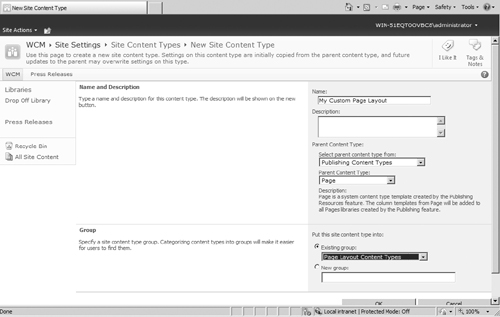
Content Types (as seen in Figure 3). Click New to display a data entry page (see Figure 4)
that requests additional information for the Content Type Name, parent
content type from (select Publishing Content Types), Parent Content
Type (select Page), and Put this site content type into (select Page
Layout Content Types).


After you create a new Content Type, you can create
a new page layout from it. Before you do this, make sure your Content
Type has any additional custom Columns that you might need for your for
content presentation. Now, in SharePoint Designer 2010, open the Web
site for which you want to create the page layout. From the menu,
select New → SharePoint Content. From the dialog box, click SharePoint
Publishing. Click Page Layout and find your new Content Type from the
list of Page Layout Content Types. That’s it! Give your new page layout
a name and title,
and customize the organization of content. Once saved and published,
you can use this page layout as the base template for pages that you
will create for your Web site.
Remember, page layouts can only be created and
edited in SharePoint Designer but can be used for Web page creation by
content authors, who are have been given proper access, simply using
the browser.
3. Media Field Control
Another important element in an engaging user
experience on a Web site is the use of rich media. SharePoint 2010
offers a number of new ways to include rich media on your Web site. One
of these is the media field control. The media field control is built
on Silverlight 3.0 and allows you to embed video on your SharePoint
site. Like all things with SharePoint, it is also customizable with
SharePoint Designer.
When
would you use the media field control? Let’s say you have a news
section on your Web site and you would like to include rich media in
your page layout. To do this, it is very straightforward. Simply extend
the Content Type associated with the specific page layout in use by
including a new Column of type Media Field. This will include the
option to include a rich media control from the ribbon. The control
would point to the source of your video content. That’s it! You now
have embedded video on your Web page. Of course, this example uses the
Media Field control in the context of a page layout. You can also use
the media Web Parts that are native in SharePoint if you simply want to
add embedded video to a specific page.