In this article we’ve taken you through
some functional elements associated with content on your Internet site.
However, there is still a big part of WCM that has to do with defining
and managing the user experience (UX). In fact, some would argue that
the user experience is the true measure of the overall success of a Web
site.
What is UX? A user’s experience on a Web site can be
segmented into four categories: 1) Branding, 2) Usability, 3)
Functionality, and 4) Content. One
segment is no more important than the others; they all need to be
optimized for users to embrace and appreciate the overall experience of
interacting with a Web site. To this point, we’ve touched upon how
SharePoint 2010 offers certain functional elements to make it easier
for visitors to navigate and discover information, where the focus has
been on making it easy to update and present important content on the
Web site. Let’s extend our discussion into a key UX segment: branding.
Branding is an essential part of any Web site. It
defines the aesthetic appeal and visual presentation of your Web pages.
At the highest level, branding provides visitors with an engaging
experience (which increases the likelihood that they will buy your
product or at least return for another visit). To create a strong
impact, remember that branding is about consistency; consistency among
the Web pages (in terms of color palette, content organization, layout,
and navigation), and consistency with the brand identity (as it relates
to an organization’s other public materials like print collateral). In
addition, graphics, collateral and multimedia are all part of branding
and are used to add value to the overall experience.
How does SharePoint 2010 handle branding? There are two key elements: master pages and page layouts.
1. Working with Master Pages
Master pages define the look and feel and standard
behavior that affect all of the Web pages in a Web site. For those
familiar with SharePoint 2007 (or .NET 2.0 for that matter), master
pages work pretty much the same in SharePoint 2010. The concept is that
a master page defines a template for how content will be presented and
that template is applied to all associated pages so you don’t have to
keep building pages from scratch. In addition, the use of a template
makes the propagation of changes to all pages quick and seamless.
SharePoint 2010 provides some base master pages as
the starting point for branding customization. Master pages are edited
and applied with the use of SharePoint Designer (a separate, freely
available Office product for Web design). Let’s look at a few:
v4.master
is the default master page for SharePoint 2010 look and feel. It
includes the ribbon and all other UI changes new to SharePoint 2010. If
you want to apply a custom branding to the native SharePoint 2010 look,
start by making a copy of this master page and edit accordingly with
SharePoint Designer.
default.master
should be familiar to those who have used SharePoint 2007. It does not
have the ribbon and mimics the look and feel of SharePoint 2007. If you
upgrade from SharePoint 2007 to SharePoint 2010 you will notice that
this master page will be used in your upgraded application.
minimal.master
is the master page used for search results. It is a very simple master
page and allows you freedom to customize the user experience associated
with search.
simple.master is used for login and error pages. You can override this master page if you wish to present a custom login or error screen.
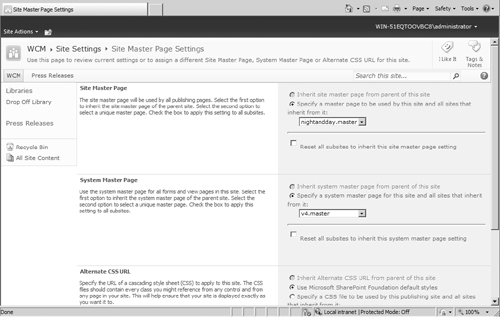
To change the master page associated with your site, go to Site Actions → Site Settings → Master pages. This is shown in Figure 1. You can change the master page by altering the selection shown on the Site Master Page Settings, as seen in Figure 2.


One
important change with SharePoint 2010 is the fact that custom master
pages apply to all pages in the /_layouts directory. This includes the
system page. For those who struggled with creating a custom
system.master page with SharePoint 2007 or were forced to build a
custom theme, this is welcome news!