The GridView provides support for editing
that's almost as convenient as its support for selection. To switch a
row into select mode, you simply set the SelectedIndex property to the
corresponding row number. To switch a row into edit mode, you set the
EditIndex property in the same way.
Of course, both of these tasks can take place
automatically if you use specialized button types. For selection, you
use a CommandField column with the ShowSelectButton property set to
True. To add edit controls, you follow almost the same step—once again,
you use the CommandField column, but now you set ShowEditButton to True.
Here's an example of a GridView that supports editing:
<asp:GridView ID="gridProducts" runat="server" DataSourceID="sourceProducts"
AutoGenerateColumns="False" DataKeyNames="ProductID">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ID" ReadOnly="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product Name"/>
<asp:BoundField DataField="UnitPrice" HeaderText="Price" />
<asp:CommandField ShowEditButton="True" />
</Columns>
</asp:GridView>
And here's a revised data source control that can commit your changes:
<asp:SqlDataSource id="sourceProducts" runat="server"
ConnectionString="<%$ ConnectionStrings:Northwind %>"
SelectCommand="SELECT ProductID, ProductName, UnitPrice FROM Products"
UpdateCommand="UPDATE Products SET ProductName=@ProductName,
UnitPrice=@UnitPrice WHERE ProductID=@ProductID" />
NOTE
If you receive a SqlException that says "Must
declare the scalar variable @ProductID," the most likely problem is that
you haven't set the GridView.DataKeyNames property. Because the
ProductID field can't be modified, the GridView won't pass the ProductID
value to the SqlDataSource unless it's designated a key field.
Remember, you don't need to define the update parameters, as long as you make sure they match the field names (with an at sign [@] at the beginning).
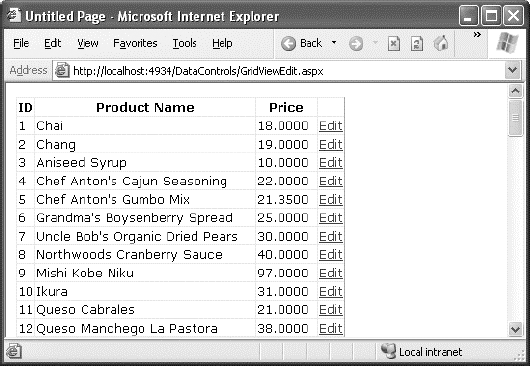
When you add a CommandField with the ShowEditButton
property set to True, the GridView editing controls appear in an
additional column. When you run the page and the GridView is bound and
displayed, the edit column shows an Edit link next to every record (see Figure 1).

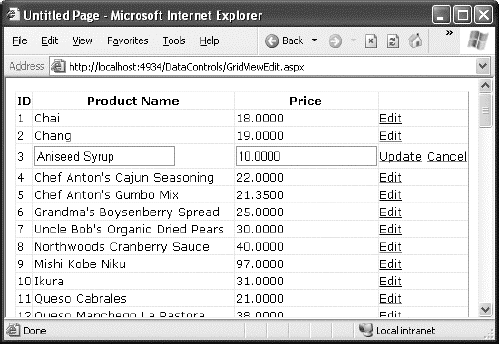
When clicked, this link switches the corresponding
row into edit mode. All fields are changed to text boxes, with the
exception of read-only fields (which are not editable) and true/false
bit fields (which are shown as check boxes). The Edit link is replaced
with an Update link and a Cancel link (see Figure 2).

The Cancel link returns the row to its initial state.
The Update link passes the values to the SqlDataSource.UpdateParameters
collection (using the field names) and then triggers the
SqlDataSource.Update() method to apply the change to the database. Once
again, you don't have to write any code, provided you've filled in the
UpdateCommand for the linked data source control.
You can use a similar approach to add support for
record deleting. To enable deleting, you need to add a column to the
GridView that has the ShowDeleteButton property set to True. As long as
your linked SqlDataSource has the DeleteCommand property filled in,
these operations will work automatically. If you want to write your own
code that plugs into this process (for example, updating a label to
inform the user the update has been made), consider reacting to the
GridView event that fires after an update operation is committed, such
as RowDeleted and RowUpdated. You can also prevent changes you don't
like by reacting to the RowDeleting and RowUpdating events and setting
the cancel flag in the event arguments.