Everyone knows you don’t look to
desktop publishing software for web design. But now the original DTP company is
offering new tools and services that just might help to create a beautiful,
modern web
WEB DESIGN IS rapidly evolving, and that present ever-changing challenges to
those immersed in it, including designers, developers and the software
companies that serve them. Plain text and still images are no longer enough,
but Adobe’s Flash, once the tool of choice for adding animation and
interaction, has been marginalized in favour of defined and de facto web
standards such as HTML, CSS and JavaScript; but where Flash came with its own
visually led authoring environment, these remain largely the preserve of coders.

Adobe
Flash Professional CS6
Mobile is overtaking desktop as the primary
screen to cater for, but testing and debussing across multiple devices is time consuming
and demoralizing. Online typography has been boosted by accessible web font
services, but design apps rely on locally installed fonts and set type that the
web can’t deliver. Coding tools make no sense to graphic designers; layout
tools imagine we’re living in a world where web pages still echo static print
layouts; and dynamic visual web design apps produce code that developers laugh
at. How can any of this be resolved?
Adobe is working on some answers, and this
month we saw the first full release of Edge, a suite of products and services
that brings some new approaches to web design not as a company with its roots
in DTP might wishfully imagine it, but as it’s actually practiced in 2012. Some
elements were incomplete at the time of going to press, but we were able to
take a close look at the suite and ask some leading web designers and developers
what they think of it.

Web
design is rapidly evolving, and that present ever-changing challenges to those
immersed in it
ADOBE HAS LONG been accused of failing to ‘get’ the web. It’s dominated digital
design for print ever since the Mac first made it practical in the 1980s, but
the company’s attempts to move into online design have been mired in
old-fashioned or simply misguided methodologies. While its Dreamweaver app
seemed for a while to promise a workable fusion of visual design and coding, it
never quite achieved the relevance it strove for although Dreamweaver CS6,
released earlier this year, did make tentative steps towards responsive web
design, enabling developers to create sites that would respond to predefined
viewport sizes (such as a desktop browser, an iPad screen or an iPhone
display).
The arrival of Edge, however, will
radically change the way Adobe is talked about in the web community. The
seven-product suite, says web product designer Faruk Ates (farukat.es), is ‘the
actualization of Adobe’s shift away from Flash and towards open web
technologies’ that was first hinted at by the company’s 2011 acquisitions of
web font subscription service Typekit and mobile development framework
PhoneGap. He and others are already impressed and optimistic about Adobe’s
future in web design.
Speaking to MacUser, Adobe UK’s web product
manager, John Cole, agreed that the web platform has ‘changed almost beyond
recognition’ during the past decade, ‘delivering experiences that are richer,
more interactive and more engaging than before’. But even though it’s a
response to that discontinuity, he places Edge in the context of Adobe’s ‘long
heritage in developing technologies that allow creative professionals to create
expressive content’.
Although Cole reckons legacy tools ‘still
have their place, have been fundamental in creating the online experiences we
enjoy today and will continue to be important in the future’, he accepts that a
modern web ‘requires investment in new tools if it is to evolve further and
meet the needs of future generations’. Hence Edge, Adobe’s solution for
providing web designers and developers with ‘everything they need to create
beautiful mobile-ready content and apps with HTML, CSS and JavaScript’.
BROADLY SPEAKING, THE seven tools in the Edge line-up can be split between design and
coding. (Naturally, this being all about the web, there’s some crossover.) For
front-end designers, Edge Web Fonts, Typekit, Edge Animate and Edge Reflow will
be the ones to watch.
To get the least complex of these out of
the way, Edge Web Fonts effortlessly expands the typefaces available to web
designers beyond the handful of so called ‘web safe’ fonts (Arial, Georgia,
Verdana and so on) that the industry relied on for years. It makes free web
fonts contributed by Adobe, Google and designers worldwide available in any
site, served by Typekit, the online service that also offers commercial fonts.
‘The Edge Web Fonts service is very
promising and appealing to get a project started quickly with rich, engaging
type,’ reckons designer Ates, adding that the integration with the entire Edge
suite will be a boon to designers who until now have often been lumbered with
approximating online fonts using locally installed equivalents.
Web developer Todd Motto (toddmotto.com) also
enthused to MacUser about Edge Web Fonts, noting particularly that they would
be ‘really easy to implement’ although he questioned Adobe’s reliance on
JavaScript to load the fonts.
The same positives and negatives turned out
to recur when we quizzed designers and developers about the whole Edge suite.
Most are intrigued by the possibilities and time-saving potential of the tools,
but remain concerned about its code output.
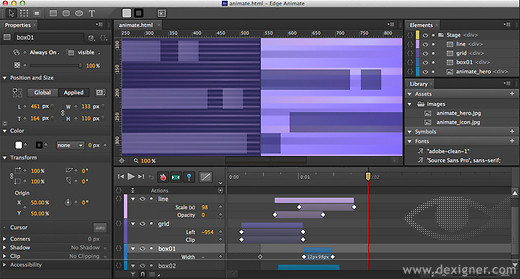
Edge Animate
As its name suggests and Cole explains,
Edge Animate enables you to ‘animate HTML elements such as text, images
(including SVG) and more, by modifying their visual properties in conjunction
with the timeline’. In other words, it’s a slightly dumbed-down Flash successor
based on web standards, which work on mobile devices, rather than the
proprietary Flash plug-in, which, after some aborted efforts, doesn’t.

With
Edge Animate, you can create interactive animations using HTML, CSS and
JavaScript
Developer Paul Mist (mistermist.co.uk)
wryly notes that Edge Animate is clearly geared towards Flash designers who
‘want to move with the times and wouldn’t mind iPad users finally sharing their
experiences’. Flash developer Iain Lobb (iainlobb.com) calls it a ‘great idea’,
pointing out that ‘to do good work, animators need a tool with a timeline, and
this brings that paradigm to web standards technologies.’
Mist agree that Edge Animate may find
favour with developers not keen on ‘the cumbersome task of hand-coding
sequences in a non-visual manner’, but again worries about ‘what kind of code
you’ll end up with’. If this seems an esoteric consideration, keep in mind that
Adobe’s Flash creation tools only ever had to generate code in a language
invented by Adobe for delivery by software (in the form of plug-ins) created by
Adobe. Edge Animate has to generate code that complies with independently
defined web standards so that a variety of third-party web browsers will
display it predictably. Designers, therefore, need to be reassured that the
code it outputs will work as expected and without infelicities or
inefficiencies.
Adobe’s Cole told us Edge Animate output
had been ‘tested to perform well on a range of desktop browsers’ along with iOS
and ‘most Android devices’. The app’s ‘stage’ itself uses WebKit, the guts of
the Safari and Chrome web browsers, which Cole says is beneficial in enabling
you to design using the same surface that many people will view the content on
a step towards the often cited goal of developing in the browser.
That doesn’t mean the app is WebKit specific
in its output, however. Firefox and Internet Explorer users are covered too,
and Cole notes that Edge Animate provides a ‘down-level stage to create
fallback versions of projects’ for older, less capable versions of Microsoft’s
browser.