1.1. Problem
JavaScript is incorporated from lots of different places; some are
obvious and some are not. You need to find them and sometimes fetch
them.
1.2. Solution
In this case, look for a few specific tags, shown
here:
1.3. Discussion
There are actually many, many events like onLoad(),
onBlur(), onMouseOver(),
onMouseOut(), and so on. You can search Google for a complete
list. The important thing to know is that you may see JavaScript loaded
via a <script>
tag, but then it is invoked via an onMouseOver() event.
Remember that the URLs for JavaScript components are relative to
the original URL of your page. If you find a tag that says <script src="js/popup.js"> and that’s
in a page at http://www.example.com/myapp/app.jsp, then the
URL for the popup.js script is
http://www.example.com/myapp/js/popup.js.
2.1. Problem
To do better root cause analysis, you don’t just want to see the
requests that come and go. You want to trace those requests back to the
JavaScript that initiated them.
2.2. Solution
Firebug provides another useful feature for observing AJAX
requests. In Firebug, click on the Console tab. There you should see one
or more HTTP requests, each with a corresponding JavaScript line number,
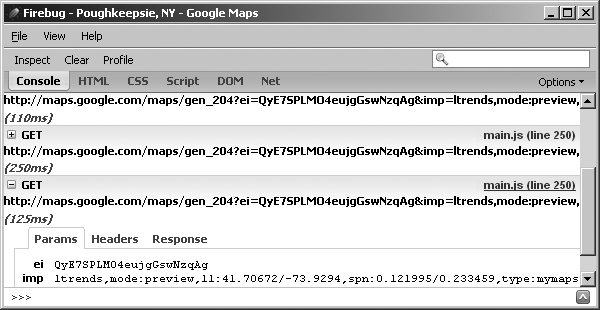
as shown in Figure 1. Click on this line
number to reveal the JavaScript that initiated the AJAX request,
alongside a full-fledged JavaScript debugger.

2.3. Discussion
There are several things to notice in Figure 1. The word GET tells you that it’s a GET request instead
of, say, POST. The URL that was fetched is right there next to GET. The
request was triggered by a method in file main.js on line 250. That’s important to know
because you won’t be able to look at the HTML of the web page and see
the JavaScript. You’ll have to fetch the main.js
JavaScript file and look at that, instead. It is also useful to click on
the Headers tab so that you see whether or not any cookies were sent
with the request.