iOS developers rejoice: hyperlinks created
in Keynote for the Mac now work on iOS
I’ve mentioned before how Keynote’s
usefulness extends far beyond the limited boundaries of presentation software.
In fact, over the last few months, I’ve pressed it into action - admittedly in
an increasingly Heath Robinson fashion - to create illustrations, draw
organizational charts and make title sequences for iMovie, but it has never let
me down.

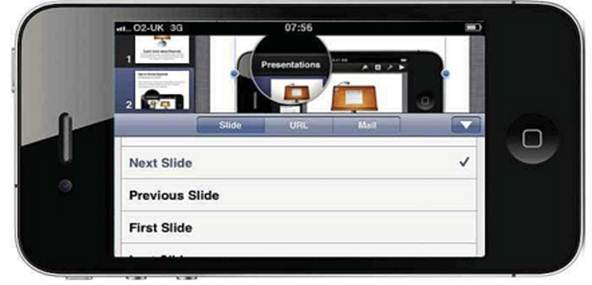
Keynote now supports hyperlinking on both the iPhone (above) and the iPad
(opposite)
And its versatility doesn’t end there. I
also wrote a while back about how well Keynote works as a wire framing and pro typing
tool for designers and developers. That’s something that has caught the
attention of influential thinkers in the web design field recently.
There’s good reason for Keynote’s
popularity among web developers. Most importantly, it’s fantastically quick to
build mockups in iWork. Keynote is hugely versatile. You can happily drag all
sorts of potential elements - from Photoshop .PSDs through movie files to text
documents - onto a slide and Keynote won’t blink. And when you get them on the
slide, it’s much easier to organize them compared with other tools. Keynote’s
Auto-Align tool puts the rudimentary alignment tools in Photoshop and
Illustrator to shame. As you drag items across the screen in Keynote, the
alignment guides show clearly when you’ve lined them up correctly or when
multiple elements are arranged at equal distances from each other.
And even if you leave out its far superior
text controls, what really sets Keynote apart is that unlike more established
wire framing programs, you can add interactive elements to your mockup. That’s
the difference between a static previews and a prototype of a website or an
iPhone app that will actually respond to user interaction.
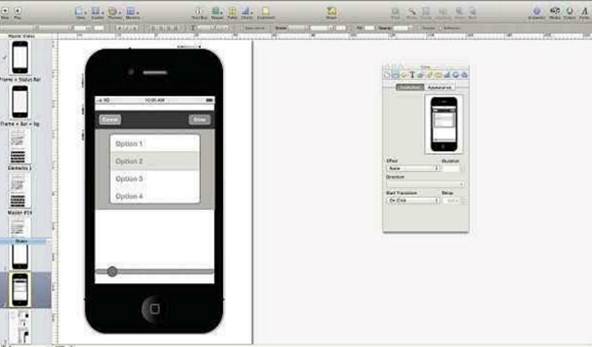
The key to this interactivity is Keynote’s
ability to turn any text, shape or image into a clickable hyperlink - simply go
to the Hyperlink Inspector and click the 'Enable as Hyperlink’ option. You can
then choose from the various linking options in the drop-down menu to link
that element to any other slide in the presentation, a URL or to trigger an
email. You can instantly recognize a hyperlinked element while you’re in Edit
mode, as it has a small blue arrow icon at the bottom-right corner. This icon
disappears in Playback mode.

Tap an object or selection of text to add a link
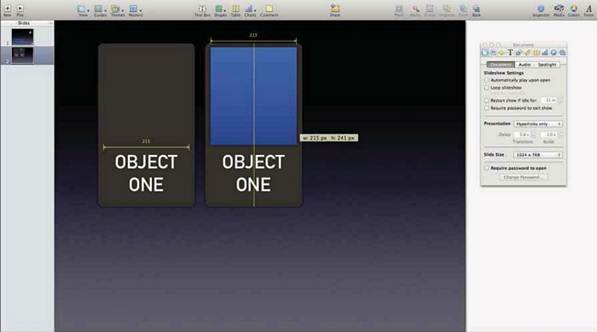
You can add an extra layer of polish to
such interactivity using Keynote’s transition effects. For example, if you want
to create a preview of what might happen on an iOS device when the user clicks
a button or makes a pinch gesture, you create before and after slides to show
what might happen before and after the interaction occur. Then you use Keynote’s
wonderful Magic Move transition to build a smooth transition between both
states.
There’s an obvious problem with mixing
hyperlinks and transitions, though. What’s the point of creating lots of button
hyperlinks to trigger a move to another slide when you come to play back the
presentation and clicking anywhere on the slide will implement it?
To guard against this, you only need to
save the Keynote as a special type of document. In the Document Inspector,
under the Presentation section, choose ‘Hyperlinks only’. Presentations saved
in this way don’t recognize any clicks outside the hyperlinks and the
presentation will only advance when the hyperlinked button is clicked. It
effectively turns your presentation into a simple standalone app that you can let
users navigate themselves. Transitions that you’ve set up to start on a mouse
click will still work, but as not all clicks are recognized, they’ll only be
triggered when you click the hyperlinked element.
Still, there was always one major drawback
with creating mockups or prototypes that you planned to demonstrate on iOS
devices. And that was that Keynote for iOS neither let you create hyperlinks in
presentations nor understood those created on the Mac. That meant that if you
wanted to demonstrate a website or app on your iPhone, you couldn’t just
transfer the presentation you’d crafted on your Mac. Instead developers would
have to go the extra mile and build the presentation on the Mac and then export
it to iOS as a PDF, with clickable hyperlinks. You’d then need to run it
through an app such as GoodReader on the iOS device to produce the interactive
effect. However, a recent update to Keynote means that this circuitous route is
no longer required. You can now take an interactive presentation that you’ve created
in Keynote for the Mac, transfer it to Keynote on the iPhone, and the hyperlinks
work perfectly. 'Hyperlinks only’ documents complete with transitions transfer
intact, too.

The alignment tools in Keynote are well ahead of the alternatives
Nevertheless, I’ve often thought that the
best way to create an iPad or iOS prototype is to do it in the app itself. And
the good news is that Keynote is finally fully capable, and you can now create
what Apple calls a ‘viewer-guided’ presentation. First, to create a
hyperlinked button on the iPad or iPhone, you select the Spanner icon in the
toolbar and choose Interactive Hyperlinks from the advanced sub-menu. The
resulting dialog gives the same options available on the Mac. Then choose
'Presentation type’ from the same advanced sub-menu and tap ‘Hyperlinks only’.
Bringing Mac and iOS versions of Keynote up
to feature parity is great news for all Keynote users, not just iOS ones. Now
you can create a standalone prototype on either platform and show it on the
other.
Moreover, the opportunities for interaction
are immense. You could, for example, create a mockup to be completely
controlled by the user and at its conclusion use a hyperlink to open an email
message to send comments or trigger a web-based order form. The possibilities,
as they say, are only limited by your imagination.
If you’re serious about prototyping iOS app
interfaces, you’ll probably find that, in the long term at least, the best way
to develop them is to store common elements - iPhone or iPad template for iOS
app prototypes, or controls and buttons for website mockups, for example - on
master slides.

There are some great templates around for wire framing, but it’s
hyperlinking that sets Keynote apart from the rest, text handling is better,
too
Doing this is a great time-saver. Rather
than having to add elements anew each time you create a new slide, the elements
will automatically appear on the master. Equally, if you build up a library of
common elements, the best way to store them permanently is to store them as a
Keynote theme so you can access them quickly when you open a new document.
While it’s fairly easy to create your own
buttons and user interface elements (if you create them in Photoshop, you can
simply drag them over), its worth investigating some of the excellent Keynote
wire framing templates. One of the best kits that include templates for mocking
up an iPhone interface is the free Sketchkit (extrathought.com/sketchkit),
while the excellent Keynotopia (keynotopia.com/wireframe-templates) and Keynote
Kung-Fu (keynotekungfu.com) both offer a variety of high-quality commercial
Keynote-based wireframe templates.