5. Video Gamma Space
Because
log spaces certainly don’t look natural, it probably comes as no
surprise that they are bad color spaces to work in. But there is
another encoding color space with which you definitely have a working
familiarity: the video space of your monitor.
You may have always assumed that 8-bit monitor code
value 128, halfway between black and white, makes a gray that is half
as bright as white. If so, you may be shocked to hear that this is not
the case. In fact, 128 is much darker—not even a quarter of white’s
brightness on most monitors.
A system where half the input gives you half the
output is described as linear, but monitors (like many things in the
real world) are nonlinear. When a system is nonlinear, you can
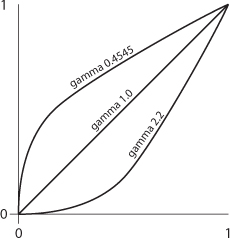
sometimes describe its behavior using the gamma function, shown in Figure 9 and in the equation

Output = inputgamma 0 <= input <= 1
In this function, the darkest and brightest values
(0.0 and 1.0) are always fixed, and the gamma value determines how the
transition between them behaves. Successive applications of gamma can
be concatenated by multiplying them together. Applying gamma and then
1/gamma has the net result of doing nothing. A curve with a gamma of
1.0 is linear.
Mac OS previously used a gamma of 1.8, while Windows
used a gamma value of 2.2. Because the electronics in your screen are
slow to react from lower levels of input voltage, a 1.0 gamma is simply
too dark in either case; boosting this value compensates correctly.
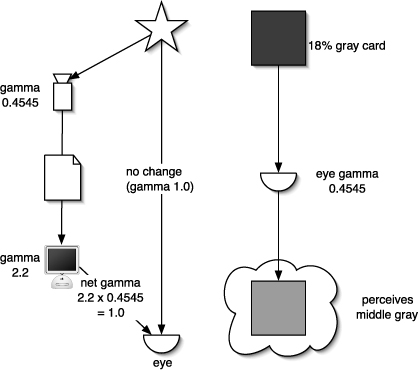
The reason digital images do not appear dark,
however, is that they have all been created with the inverse gamma
function baked in to prebrighten pixels before they are displayed (Figure 10). Yes, all of them.

Because encoding spaces are not compositing spaces,
working directly with images that appear on your monitor can pose
problems. Similar to log encoding, video gamma encoding allocates more
values to dark pixels, so they weigh more than they should. Video color
space is not much more valid than Cineon color space for re-creating the way light behaves in the world at large.
Close-up: Gamma-rama
In case all this gamma talk
hasn’t already blown your mind, allow me to clarify how monitor gamma
and human vision work together. The question often comes up—why is
middle gray 18% and not 50%? And why does 50% gray look like middle
gray on my monitor, but not on a linear color chart? It
turns out that your eyes also have a nonlinear response to color—your
vision brightens low light, which helps you to see where it’s dim, a
survival advantage. The human eye is very sensitive to small amounts of
light, and it gets less sensitive as brightness increases. Your eye
effectively brightens the levels, and objects in the world are, in fact
darker than they appear—or, they become darker when we represent their
true linear nature. The subjective observation that 18% gray, give or
take a percentage point, appears to be the midpoint between black and
white indicates that your eye (or more accurately, the human vision
system) applies a gamma correction of 2.5, which can be calculated as
follows: 0.5 = 0.18^(1/2.5). |
6. Linearized Working Space
In the real world, light intensity is linear. Double
the wattage and the entire scene is twice as bright. Unless you work
linear, with these scene-referred values, this is not how color intensity behaves on your computer’s monitor-referred
values, which also clip at an intensity well below the whitest white
your eye can see. If only your computer had the same color and light
model as the real world, you could use light values the same way they
are used in nature.
Let’s take a trip now to a magical land where
computer and real-world light values are one; to reach our destination,
we need go no further than the Project Settings dialog.
Notes
To follow this discussion,
choose Decimal in the Info panel menu (this is the default for 32 bpc).
0.0 to 1.0 values are those falling in low dynamic range, or LDR—those
values typically described in 8 bit as 0 to 255. Any values outside
this range are HDR, 32 bpc only. |
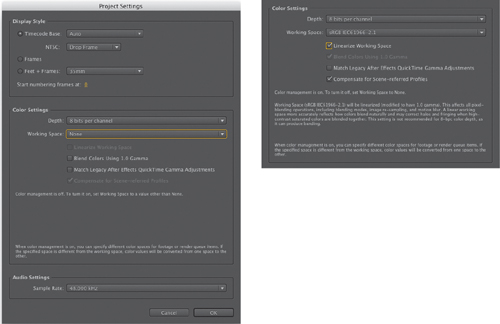
Open Project Settings in any project and take a look at Color Settings. By default the dialog might look like that in Figure 11
(left). There are a couple of pull-down menus, a few checkboxes (one or
two of which might be grayed out) and some complicated looking fine
print below.

If
there’s one thing I know about visual artists, it’s that we’re
generally impatient with fine print and are enamored of visual
examples, so try the following:
1. | Set
a working space to enable color management. It doesn’t really matter
for this exercise which you choose—more on the specific choice
later—but if you want the most common and flexible one, choose sRGB
(or, use its more complete and impossible-to-remember name, sRGB
IEC61966-2.1), which is designed to correspond to your monitor itself.
|
2. | Note
that the checkboxes are now all live (none are grayed out), including
Linearize Working Space. Enable that one, and leave Compensate for
Scene-referred Profiles enabled, then click OK (Figure 11, right).
|
3. | For
simplicity’s sake, make sure in Preferences > General that Use
System Color Picker is disabled so that you’re working with the Adobe
Color Picker.
|
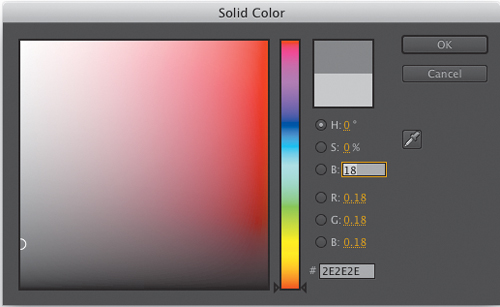
4. | Create
a new solid layer. Click on the Color swatch to open the Adobe Color
Picker. Notice that it looks different—strange and unfamiliar, even (Figure 12). Set Brightness to 50% and notice a tone much brighter than what would be considered middle gray.

|
5. | Now try switching that Brightness value to 18%.
Aha. In a linearized working space, After Effects accommodates the 18% middle gray of real-world color.
|
Now the question becomes, how does that help? This
type of change should generally not be introduced to a project already
in progress, since all of the solids and other color selections will
shift and need to be reset, and any blends will also be linear, so even
composites without color selections will shift. Plus, it’s confusing
not to have middle gray at 50%, isn’t it?