2. Server-Side Debugging
To debug server-side detection, adaptation, or content
delivery scripts, we can use some HTTP tools before turning to real
devices. The most useful tool is the User Agent Switcher, a free plug-in for Firefox that you can install from http://www.mobilexweb.com/go/uaswichter (see Figure 6).

Warning:
The User Agent Switcher doesn’t emulate all the headers of a
mobile device, including the accepted MIME types, so you should not
rely on this plug-in for testing this kind of detection. You can use
other plug-ins, such as Tamper Data or Modify Headers, to change HTTP
headers.
When you’ve installed this plug-in, you will find a new submenu in
the Tools menu of Firefox using the name of the current user agent (it
starts with “Default User Agent”). The plug-in changes the user-agent
string that Firefox uses for making HTTP requests to the server. It
comes with some user agents preinstalled, such as iPhone 3.0, and you
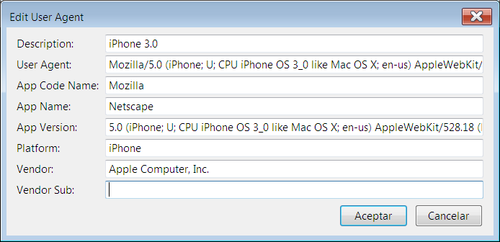
can add as many others as you want using the Edit User Agent
option.
Note:
I’ve created a list of mobile user-agent IDs that you can import
when editing the list. You can also download this list from http://www.mobilexweb.com/go/uaswichter.
You can then browse to any website and see how the server manages
the user agent and which content it serves. Remember to go back to the
default user agent after finishing the debug session, or you may
encounter problems in your browser.
Note:
Opera and Safari for desktop also offer native features to
change the user agent without any plug-ins required.
When using real devices, it will be useful while debugging to
store in some log all the request and response headers from the
server-side code, so you can see the data the device is sending and
receiving. DeviceAnywhere includes a solution for this purpose for all
devices, or you can use any emulator that supports HTTP sniffing, like
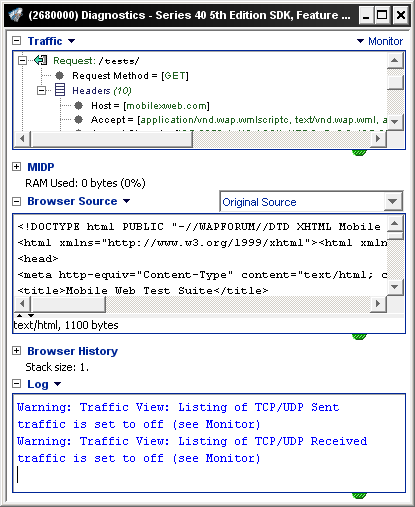
the Nokia and BlackBerry emulators (see Figure 7).

If you work with the ASP.NET platform on the server, you can
activate the remote tracing mechanism and you will see every header and
response from your mobile devices.
3. Markup Debugging
There is no automatic way to debug XHTML. This is a manual
operation on every emulator, device, or remote device you can access.
Safari on iOS has a console window that we can check for markup errors
(we’ll cover it in a minute), but before doing this it is a good
practice to validate the code using one of the online tools available
for mobile markup.
3.1. W3C mobileOK Checker
The W3C offers a mobile markup checker that you can use
for free at http://validator.w3.org/mobile. You
can upload a file, copy and paste the code, or use a URL if you
already have your mobile site on your server.
Warning:
Mobile Interactive Testing Environment (MITE) is a piece of
software from Keynote for testing, validating, and monitoring mobile
websites using thousands of simulated devices. You can download it
from http://mite.keynote.com.
This markup checker is based on best practices published in the
Mobile Web Best Practices standard defined at http://www.w3.org/TR/mobile-bp. It doesn’t guarantee
that your code will work perfectly on all mobile devices if it passes;
it is just intended to help you find possible problems in your code
and areas that don’t conform to best practices.
The checker validates:
HTTP headers
MIME types and DOCTYPEs
Markup (against XHTML Basic 1.1 and XHTML MP 1.2)
Cache usage
Tag usage
Image, table, and frame usage
3.2. ready.mobi
The dotMobi team has created a free validator that
includes the W3C mobileOK Checker tests and some others, plus some
emulators and detailed error reports with suggestions. The validator
is available at http://www.ready.mobi. You can
use it for a single document by providing a URL or copying and pasting
the code, or to report on an entire site, including site-wide testing
(registration is required for this last function). You can see a
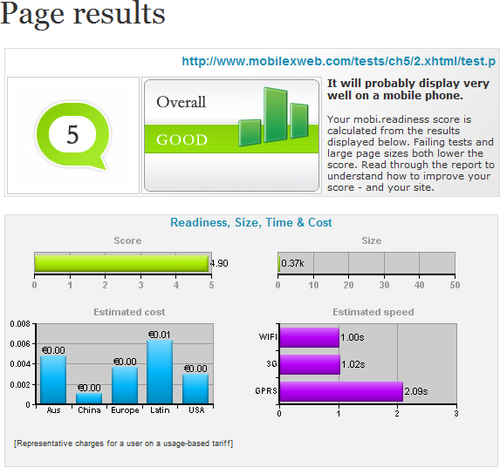
sample in Figure 8.

As an advanced feature, you can specify the user agent that we
want the checker to use, and a list of accepted MIME types.
Note:
dotMobi offers, through the Prometric testing service, a
mobile web developer certification that will certify your mobile web
knowledge. You can take the exam from anywhere in the world. More
information can be found at http://prometric.com/dotMobi.
After analyzing your document, ready.mobi will assign you a
score on a scale of 1 (very bad) to 5 (excellent). It will also report
on the size of your document and resources and the estimated time and
download costs for the user.
3.3. Firefox plug-ins
There is a plug-in for Firefox that will allow this
browser to support the XHTML MP MIME type (not supported by default).
You can download the plug-in from http://xhtmlmp.mozdev.org.