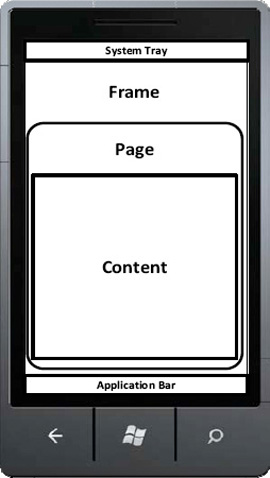
To navigate from screen to screen in a Windows Phone 7 application, an understanding of the PhoneApplicationFrame and PhoneApplicationPage controls is important. There is only one PhoneApplicationFrame
available to a Windows Phone 7 application; this frame reserves space
for the System Tray and the Application Bar, as well as the content area
where PhoneApplicationPage controls live. You can create as many different pages as needed and then navigate to those pages from the frame. See Figure 1 to see how the controls are placed in the phone.

To navigate from page to page within your application, use the NavigationService
class. This class exposes methods to navigate to pages given a URI, as
well as to go back to the previous page. The following walkthrough
illustrates the use of the NavigationService class.
1. Creating a User Interface for NavigationTest Project
The NavigationTest project will contain two XAML pages (MainPage.xaml and Page1.xaml) and will navigate between the two.
Launch
Visual Studio 2010 Express and select the Windows Phone Application
template. Change the Project Name to "NavigationTest," select OK, and
Visual Studio will set up a new project.
Right-click the project name in Solution Explorer and select Add => New Item => Windows Phone Portrait Page. Accept the default name of Page1.xaml and press OK.
Open MainPage.xaml in Design View. From the toolbox, drag and drop the HyperlinkButton control. With that control selected, press F4 to display its properties and change the Contents to be "Go to Page1."
Open Page1.xaml in the design view, and add a button to that page from the toolbox. Edit the Contents of the button to say "Go Back to MainPage."
Add a TextBlock underneath the button on Page1.xaml. This TextBlock will be used to show the parameters passed in to this page.
In the next section, we will use NavigationService to navigate between pages.
2. Adding Navigation Code
When the user clicks the "Go to Page 1" hyperlink, you will be using NavigationService to move to Page1.
Open MainPage.xaml and double-click the hyperlink on that page. Implement the hyperlinkButton1_Click event handler with the following code:
private void hyperlinkButton1_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/Page1.xaml", UriKind.Relative));
}
Open Page1.xaml and double-click the button on that page. Implement the button1_Click event handler with the following code:
private void button1_Click(object sender, RoutedEventArgs e)
{
NavigationService.GoBack();
}
Press F5 to run the application. Now when you click the hyperlink on MainPage.xaml, you are taken to Page1.xaml. When you click the button on Page1.xaml, you are taken back to MainPage.xaml. In the next section, we will enhance this application slightly to pass parameters between the pages.
3. Adding Code to Pass Parameters Between Pages
In the previous section,
you learned how to successfully navigate from page to page. In this
section, you will see how you can pass parameters from one page to
another.
Open MainPage.xaml.cs and change the hyperlinkButton1_Click event handler to the following:
private void hyperlinkButton1_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/Page1.xaml?message=Hello,World",
UriKind.Relative));
}
Here, you are passing the hard-coded string "Hello, world" to Page1.xaml for processing.
In Page1.xaml, you will try to read the query string passed from the prior pages to see if there are non-empty values. Open Page1.xaml.cs and add the following code to that file:
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs
e)
{
base.OnNavigatedTo(e);
string msg = "";
if (NavigationContext.QueryString.TryGetValue("message", out msg))
textBlock1.Text = msg;
}
Press F5 to run the application. Now, if you press the hyperlink from MainPage.xaml, you should see the "Hello, world" message displayed on Page1.