1. Configuring the Web Part
We have now added our Web Part to the Web Part
Page and it is working with the default settings. In the next step, we
will change these settings.
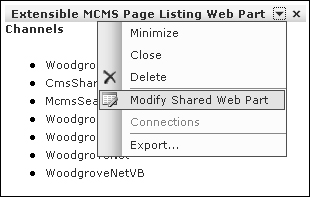
1. | On the top right corner of the Web Part, click the down arrow to bring up the Web Part menu and select Modify Shared Web Part

As we have set the WebPartStorage attribute on our properties to Storage.Shared
we can only modify the shared view, which applies to this instance of
the Web Part for all users. If we want users to store personalized Web
Part custom property values, we must set the WebPartStorage attribute on our property to Storage.Personal.
|
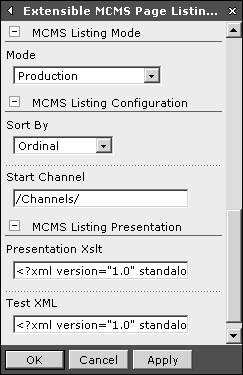
2. | The Tool Pane will now appear on the right-hand side of your screen.
|
3. | Expand the MCMS Listing Presentation group.
|
4. | Copy the contents of DefaultXsl.xslt into the Presentation XSLT textbox (a larger textbox can be opened by clicking the ellipsis [...] to the right of the textbox).
|
5. | Copy the contents of TestXml.xml into the Test XML textbox.
|
6. | Click Apply to see the settings on-screen or OK to apply the settings and close the Tool Pane.

|
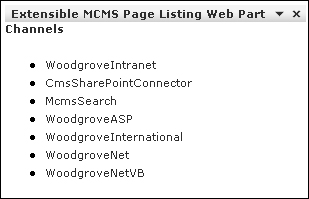
The page should refresh and the Web Part will render a list of items in the MCMS /Channels/ path.

2. Debugging the Web Part
As our Web Part is now running via WSS/SPS, we cannot debug the Web Part directly by using the Visual Studio .NET Start Debugging option.
By default WSS/SPS has debugging turned off. To turn on debugging, edit the Web.config for the IIS Virtual Server and set the debug attribute to true.
To debug our Web Part from
the SPS/WSS server using Visual Studio .NET, we must add the Web Part
to a Web Part Page and perform the following actions:
1. | Open the ExtensibleMCMSPageListingWebPart project in Visual Studio .NET.
|
2. | Set a breakpoint on the RenderWebPart() method in NavigationWebPart.cs.
|
3. | From the Tools menu, select Debug Processes (or hit Alt + Ctrl + P).
|
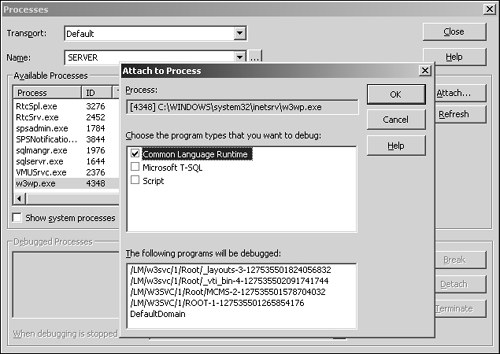
4. | Select the w3wp.exe process and click Attach.
|
5. | Verify that the Common Language Runtime is checked and click OK:
 |
6. | Click Close on the Processes dialog and refresh the Web Part Page.
|
7. | Your breakpoint should now be selected and you should be able to step through the code.
|
Your Web Part must be compiled in Debug configuration to ensure that the debug symbols are deployed to the server.